Power Apps Under the Hood - Editing .msapp Files
If you’re a Power Apps maker, learning how to edit a .msapp file will open the door to tips and tools that will save you a lot of time developing apps.
By viewing all your Power Apps code in a text editor, you can easily do code reviews, search & replace variables/collections/expressions, change data source info, convert layout between tablet & mobile, copy controls or screens between apps, build custom app generators, and even design your own theme template.
Disclaimer: Editing a .msapp file is not supported by Microsoft. Consider it an experimental feature and something you may not want to do with mission-critical production apps. It's possible for apps modified this way to break down the road as Microsoft makes continued changes to Power Apps, so you'll just need to be aware of that risk.
Requirements
First and foremost, you need Power Apps which I’m guessing you have if you're reading this blog - it comes with most Microsoft 365 subscriptions. Secondly (and sadly), if you're a Mac person this process will not work for you. You will either need Windows or a virtual machine that runs windows on your Mac.
What is a .msapp File?
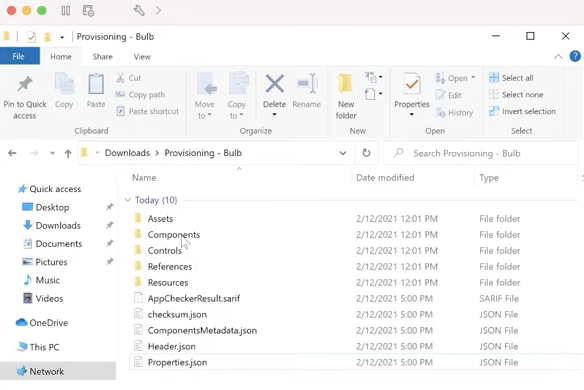
If you have no idea what a .msapp file is, it’s the file Power Apps provides when you’re in the online studio and “save as” as a download to your machine. We’ll go over this process in detail in the demo below, including how to unzip a .msapp file. For now, let’s go ahead and peek at the contents inside an extracted .msapp file.

The first folder I’ll call out is the components folder which contain the code (in JSON format) for any components used in your app. This includes all the properties and values you set through the GUI Power Apps studio.
Another very useful folder is controls which contains the code (again in JSON format) for every single control used in your app, organized by app screen.
References contains several helpful files, including datasources.json (which has properties for all data sources used in your app) and themes.json (which controls the property defaults for all new controls placed in your app). This themes.json is the file we’ve worked hard to modify with variables for our theme template (which we’ll cover in the demo below).
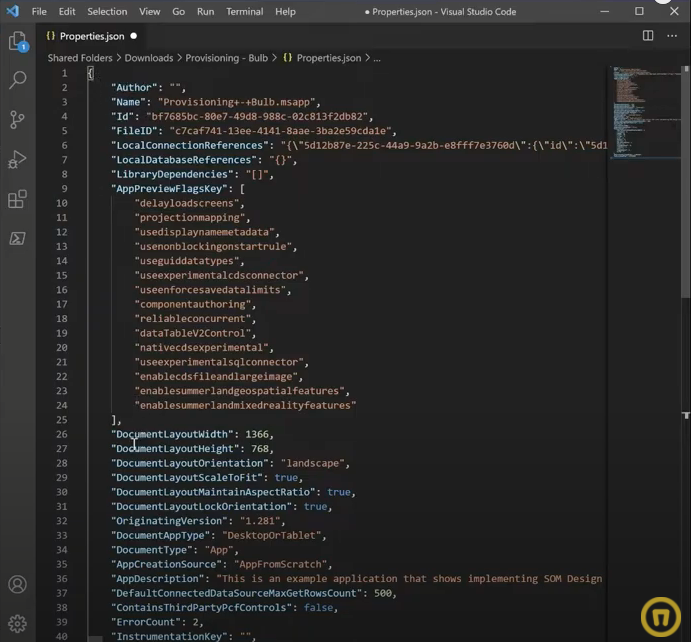
The last file to call out is properties.json which has a lot of information about the app itself.
Almost everything in a .msapp file is in JSON format, which you shouldn’t feel intimidated by if you haven’t worked with before. It’s basically a series of objects (denoted by curly brackets { } ) with key value pairs (“name”: “Screen1”, “height”: 750, etc.). Here’s an example:

How to Edit a .msapp File
The hardest part about editing a .msapp file is not throwing an error when loading it back into Power Apps studio. As of two years ago apparently, this was super easy - the .msapp folder structure was different and included a file called entities.json (so if you see old articles that mention this entity’s file, know that they’re obsolete now). From what I’ve read it was as easy to edit a .msapp file as just unzipping it, making your changes, compressing it, and opening it in Power Apps. However, if you try this today you will get an error when opening it in Power Apps.
Some people since then have tried to do a workaround where you don't extract the file, but just open it in zip and drag the file out to make some changes then drag it back in to replace the old file. Apparently, some people had luck with that, but as of right now it doesn’t work for me (I get the same error message).
The only thing that I've found that works is using Powershell to extract and compress the .msapp file. I learned of this method through iammancat, who had a great blog article about digging into an .msapp file to change from a tablet to a mobile app - so huge shout-outs to him for figuring that out! (link to his article below)


Is Team Communication Holding You Back?
Find Out in Just 2 Minutes.
Take our quick scorecard to uncover communication gaps and hidden barriers within your team.
Demo
For a complete demo of how to edit the .msapp, please see the YouTube video above starting at timestamp 6:14 (it would require too many screenshots to write out the demo in the blog here).
Ideas & Tools to Save Time
Now that you've seen what's in a .msapp file & how you can edit one, I want to give you some tips, tools, and ideas to save you incredible time developing apps.
First of all, if you have not seen my video about the theme template, check that out in the links below. I basically went into that theme.json file and turned a bunch of those properties into variables and set those variables in the app’s onstart, allowing you to easily set those properties and see all future controls inherit those properties.
Another great use of .msapp files is to do code reviews. One of the things that are very difficult about Power Apps is it's really hard to see all of the code that you've written in one place. By looking at an .msapp you can easily review everything you’ve written and even search for things. For example, if you're wondering where you’ve used a certain variable or collection, just search for it and instantly find all the places it’s used. Then if you want to quickly change the name of something (like a variable), search/replace is a quick way to change it everywhere in the app in one click!
There are actually a suite of tools if you haven't heard of them called the Power Apps Tools on Github and they include four or five different tools that basically dig into this .msapp file and help with a lot of these things. One of their tools is called the Power Apps review tool, and while I haven’t personally checked it out yet, apparently it will strip away everything that’s “default” in the .msapp and only show the code you’ve actually changed.
Another idea is to quickly change data source information when going from dev to test to prod environments. Typically speaking if you want to have apps in multiple environments, when importing from one environment to the next you need to go into the app and change all the data references which can be extremely tedious! A gentleman named Ludovic Perrichon built a tool that will do this automatically for you, so definitely check out his article below.
Earlier I mentioned iammancat’s blog about changing an app from mobile to tablet and vice versa. This is an incredibly easy method to accomplish that and is worth checking out.
Another great idea is you can copy and paste entire app screens. So if you come into the .msapp file into the controls folder and find a screen you really like, just copy it and paste it in another app’s .msapp file and it will instantly show up in your 2nd app!
Resources
In the MSApp Editing Kit below we provide 2 PowerShell scripts and the workflow steps to quickly cycle between editing a .msapp file and making changes in Power Apps Studio.













