Canvas App Theming: Microsoft is Fixing It!
Modern Themes in Canvas Apps make it easier and faster to customize controls and improve accessibility — no more manual color coding! Check it out in Michaela's blog!
If you've been playing with Modern Controls in Canvas Apps, you may have noticed you can apply a theme to them. You can also configure your own themes and apply one to the entire app with a single click. Speed is on our side with Modern Themes (and accessibility too)!
A Little History
Hey, Doc, We Better Back Up...We don't have enough road to get up to 88!
Remember the days, not that long ago, of hardcoding individual color values into every object of your app? Or maybe you've set a global variable to define a color palette in your app and then manually, painstakingly, configured every. single. object. to point at that variable? Or, at the very least, you've used Sancho Harker (iAm_ManCat)’s branding template app to apply a global template to your canvas apps and all new objects? We've used it, customized it, and supported other folks through its use. But all of these "work arounds" take a lot of work to do - now, Microsoft is creating a new feature for Canvas Apps that will speed up your development: Modern Themes!
The Before and After
Where We're Going, We Don't Need Roads
😞 Before
Tedious customization
- Manually setting each color value on a control (
RGBA()) - Hand-selecting shades of a primary color (
ColorFade())
- Investing lots of time to customize appearance
Laborious custom branding
- Identifying RGBA values for every control
- Using a theme template
- Manually configure new controls
- Variations on use of colors / shades across apps
Must be intentional about accessibility
😄 After
Faster development
- One-click configuration (change global theme)
- Property-based shades (
Theme.Colors.[Shade]) - Easy adjustments to custom themes
Must be intentional about accessibility
Sleek custom modern themes
- Identifying a single hex code (and optionally, a font)
- Out of the box functionality
- Applies to every new and existing control
- Cohesive design across apps
WCAG 2.1 compliant by default

SELF ASSESSMENT
Is your business getting full value from your M365 subscription?
Billions of dollars are wasted each year on underused subscriptions. Take 3 minutes to find out where your tools are driving results, and where they’re holding you back.
Find Out Now

Is Team Communication Holding You Back?
Find Out in Just 2 Minutes.
Take our quick scorecard to uncover communication gaps and hidden barriers within your team.
Getting Started
We're Sending You Back to the Future!
This feature is currently in Preview*, so keep that in mind as you learn to use it. You can turn it on in the settings of the Canvas App Studio; navigate to General, scroll down and toggle Modern controls and theme on. You'll now have a new menu item in the far-left navigation bar, 🎨 Themes
You can either use the default presets, or press + Add a theme to create a new one. Within a theme, you can define a font and generate a palette of 16 shades, based off a hex code or RGB value. Using the preview feature below the settings, you can see how the theme will look on various modern controls.

If your app is full of classic controls, but you want to use a modern theme, you can bring these back to the future, as well. At the top of the Themes panel, there is a small button next to + Add a theme that will apply your chosen theme to older controls. Once applied, they'll continue to follow any new theme you choose.
📌 Keep in mind that features in Preview are not final versions, so they are subject to change. Microsoft does not recommend using Preview features in production. Read more in their documentation.
How We're Using This
The way I see it, if you're Gonna Build a Time Machine into a Car, Why Not do it with Some ✨Style✨?
Here are some of the ways I've used Modern Themes so far:
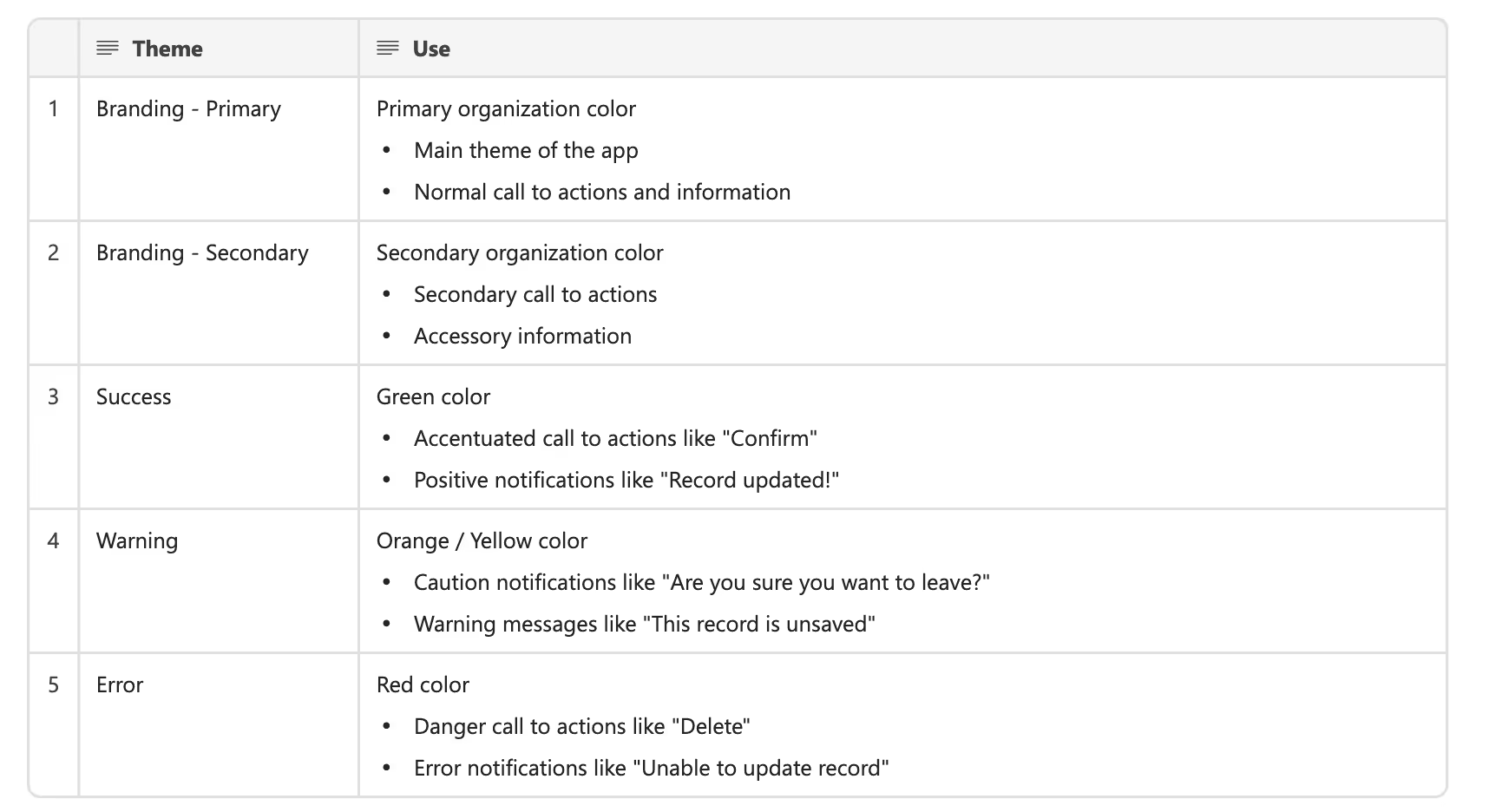
Build a complementary palette and add themes for each design element.
I've used color palette generators or pre-built palettes like Flat UI to find complementary colors to build a library of custom themes. Grab some hex codes from a palette to create a few themes that are complementary when they share a screen.
Below, I've grouped themes into a few main categories - for a better understanding, check out Josh's blog about color theory in app design. Another resource we've found helpful for guidance on using color in UI design is Refactoring UI - some small tips they mention can have a significant impact on your app.

Dynamically apply themes
Besides hard coding a button or text control to use a specific theme, you can also use them dynamically. If you want to adjust the theme but use the same shade within in, wrap the theme in a Switch() function, like below:
Switch( variable,
"information", BrandPrimary,
"warning", WarningTheme,
"error", ErrorTheme
).Colors.Primary
Or an If() statement:

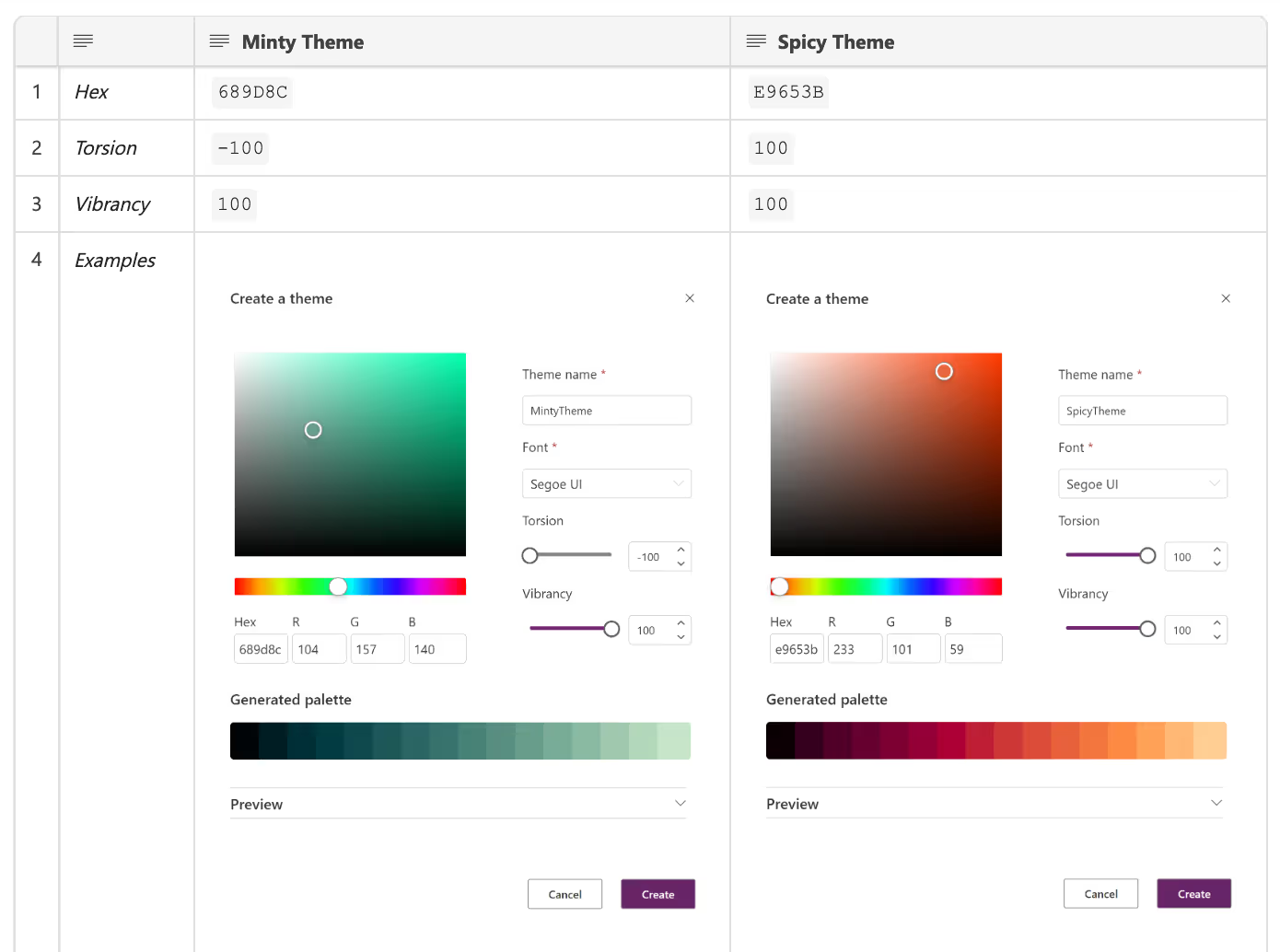
Want to build your own but don't know where to start? This is one of my favorite vibrant combinations
Play around with the torsion and vibrancy sliders to see how they affect different color values. Or use Flat UI for inspiration!



Here's an example view of how accessible this combination might be together

Our Wishlist
If We Could Somehow Harness This Lightning ... channel it into the flux capacitor... it just might work.
It's in preview - As always, this means it's subject to change 🙂 So what would I like to see in a final version?
- "Organization" theme - I'd love to see an environment- or tenant-level configuration for an organization-level theme. Envision every developer in your tenant having the same company-branded themes preloaded by default. Your Canvas Apps would seamlessly share a similar look and feel across your entire tenant.
- Export and share themes - To bridge the gap between my true desire (environment-level theming) and a more feasible approach, I'd at least like an easy bulk export / import of themes. I'm imagining users receiving a package to add to their canvas apps that can install multiple themes with one button click - either via download or similar to how components are handled now.
- Model-Driven App integration - Imagine a world where all your applications can share these themes - even Model Driven Apps. They may not be as "pretty" as Canvas Apps, but adding a custom theme for a little flair and connection to your organization's brand would be a great feature to create a well-rounded Power Platform integration. As someone who prefers working with Model Driven Apps, I'd absolutely love to see Modern Themes brought into this space of Power Apps and included as a solution component. Easily apply a theme to business process flows, call to action buttons or even embedded Canvas Apps - now that's seamless!
- Colorblind-friendly default palettes - This one is the most feasible for Microsoft to accomplish! I'd like to see a grouping of 2-3 themes that could be used together which use colorblind-friendlier combinations of colors. For those who are not colorblind, you may find yourself surprised by what colors don't work well together. Here's some more information if you'd like to read up on it and see some examples.
- Dark mode versions - I'm exclusively team dark mode, so I'd love to have both "light mode" and "dark mode" versions of the same theme. Currently, if a control is on a dark background, fonts don't have enough contrast to be readable. If controls had the ability to use a default "dark mode" version of their applied theme, I don't think I would be the only happy developer. (But I'd be happy waiting for that if I could get dark mode for Power Automate and Power Apps studios.)
What's next?
As this comes into a full release, start to familiarize yourself with new Modern Controls and Themes; they go hand-in-hand. They also have different properties and function a bit differently than previous components. If you don't plan to replace old controls with modern controls, consider applying a modern theme to existing controls. I suspect we'll hear more from Microsoft about any additional actions we'll need to take as a final release gets closer.
Final Thoughts
"If you put your mind to it, you can accomplish anything." - Marty McFly
Modern themes are user-friendly and can help speed up development - I've quickly found myself preferring them over hard coding RGBA values into components and controls. Even with a few missing wish-list features, I'm looking forward to the development of this feature. What ways have you found them useful? What would you hope to see added in a future version?
Resources
Overview of Modern Controls and Themes in Canvas Apps
Enable Preview Features to Get Early Access - Power Platform
Modern Controls Coming to Canvas Apps - Microsoft
Web Content Accessibility Outlines
Forums - Power Platform Community
Simplify Your PowerApps Branding with a Theme Template - Bulb Digital Blog







.jpg)







